
はじめまして!フリーラーニングの教科書へようこそ!このページでは記事の書き方を順番に説明していきますね!
記事を書く準備をしよう
まずは記事を書く準備をしましょう。
どんな記事を書くか考えよう!
書く内容は、小学校4年生から中学校3年生までで習うものにしましょう。(できればいまの自分の年齢の同世代が習うものを書いてほしいです。)自分の得意な科目や、みんなが知りたそうなこと、なんでもいいです!
今回は
と決めたとします。
ログインしよう!
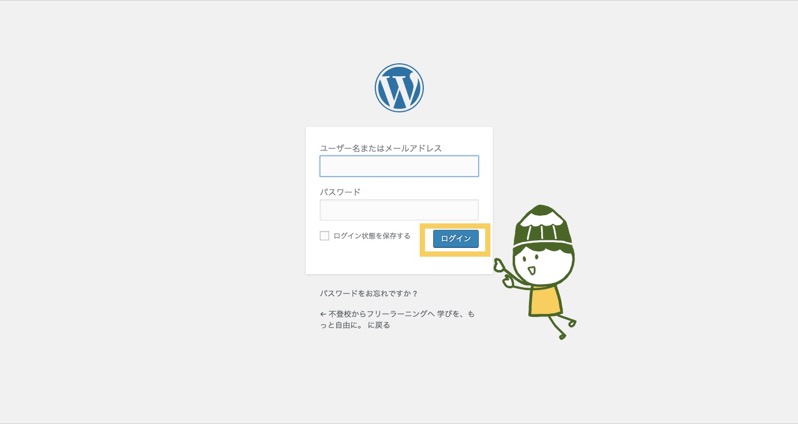
これをクリックしましょう↑

そうすると、こんなページが出てきます。
ここに
登録した自分のメールアドレス
登録したパスワード
を入力します。そしてログインをクリックします。

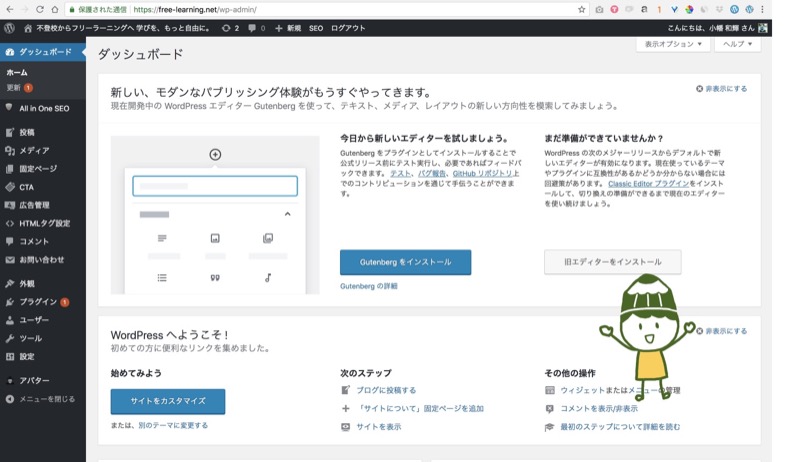
そうすると、こんなページになります!!

自分の吹き出しを作ろう!
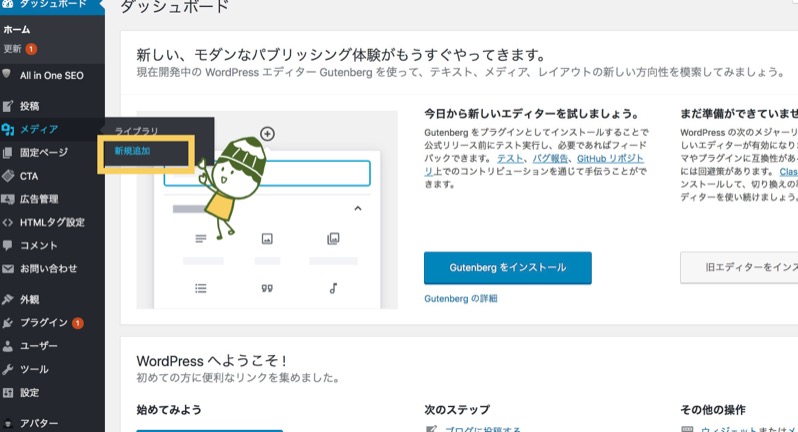
まずはメディアという部分の新規追加をクリックします。

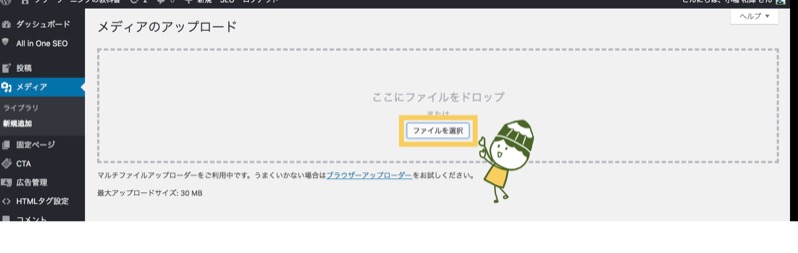
ファイルを選択をクリックして、自分の吹き出しに使いたい画像をアップロードしましょう。

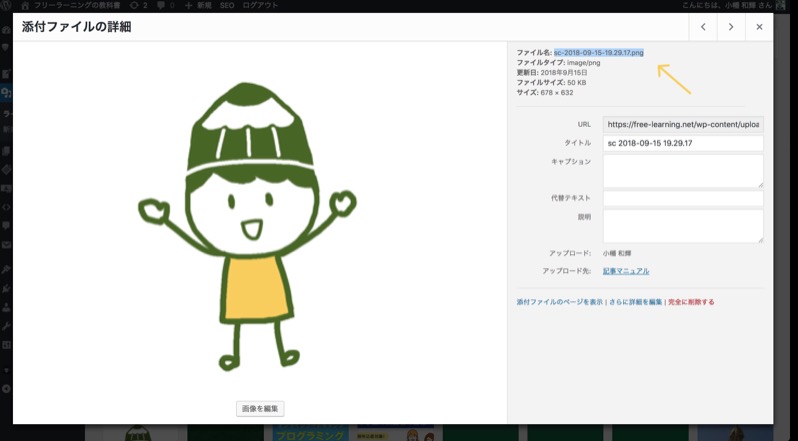
アップロードできたら、ファイル名の部分をコピーしておきましょう。

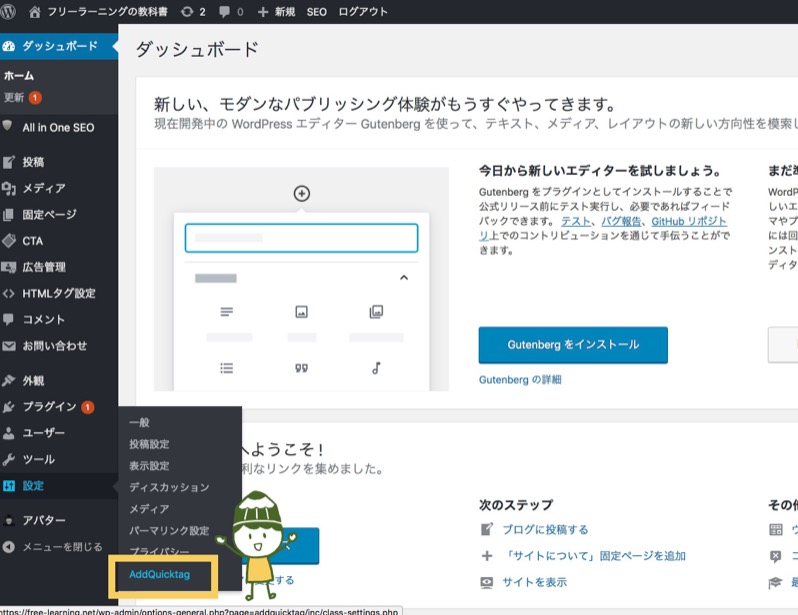
次に設定のAdd Quicktagを開きます。

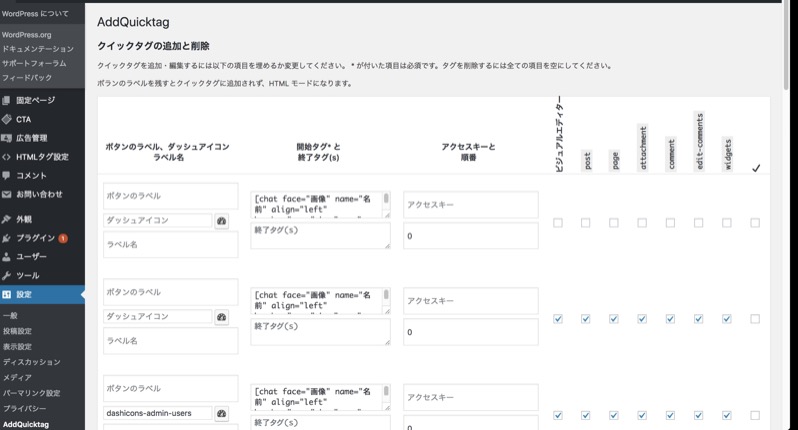
こんな画面になります。

ラベル名が何もない部分を選びましょう。
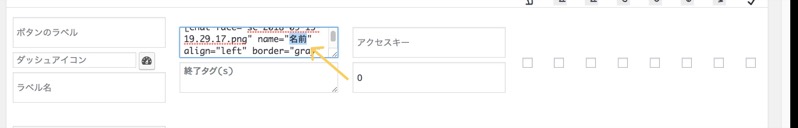
まずは画像を入れていきます。ここの画像と書いてある部分を消して、

先ほどコピーした画像のファイル名を貼り付けます。

次は名前を入れます。
ここの名前と書いてある部分を消して、

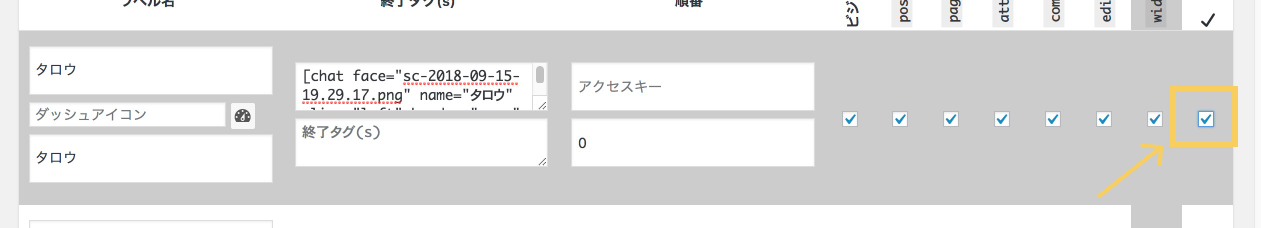
自分の名前に変えましょう!ここではタロウにしています。

次に左側のこの部分を両方、同じように名前を入れましょう。

一番右に四角にチェックを入れましょう。そうすると、全部にチェックが入ります。

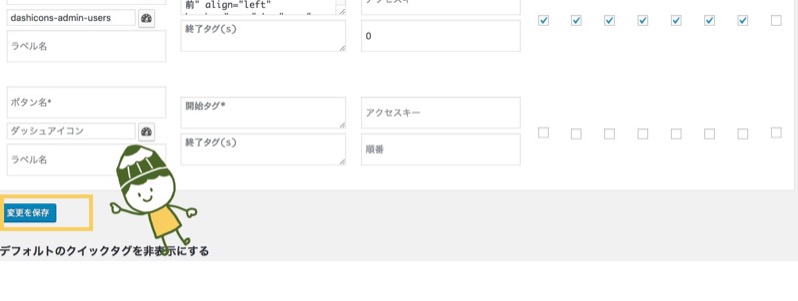
できたら、下の方にある、変更を保存というボタンをクリックします。

これで吹き出しの準備は完了です!
投稿画面に行こう!
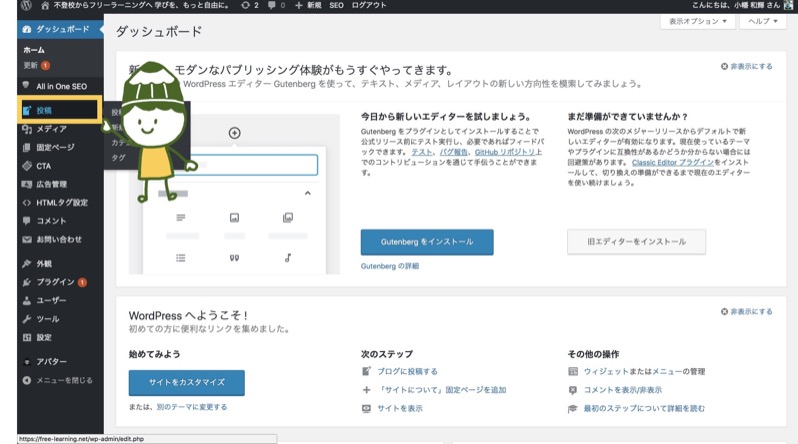
ここの投稿(とうこう)というボタンをクリックしましょう。

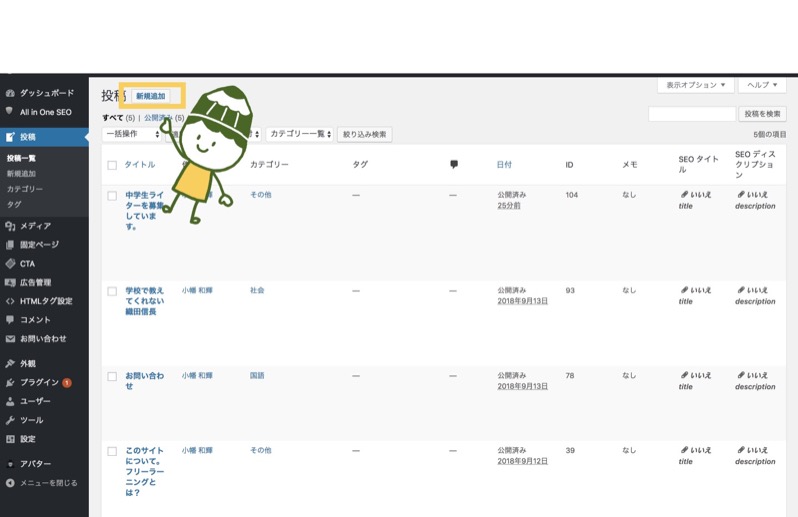
新規追加というボタンをクリックします。
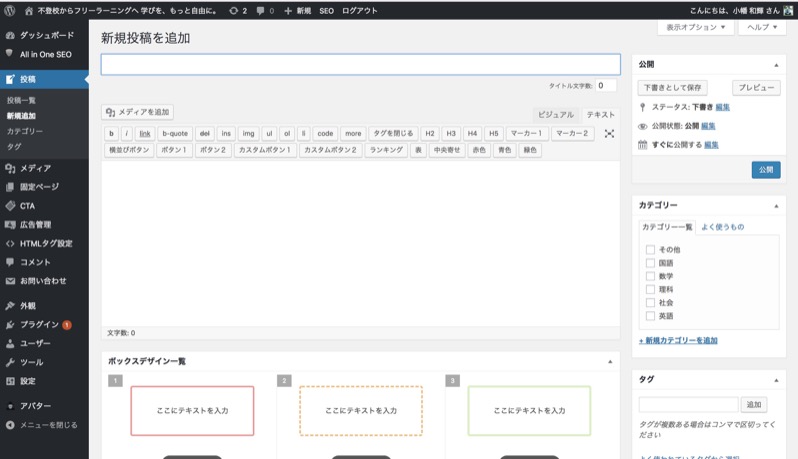
そうすると、こんなページになります!これが投稿(とうこう)ページです。

記事を書こう!
では、いよいよ記事を書いていきましょう!
タイトルを入れよう!
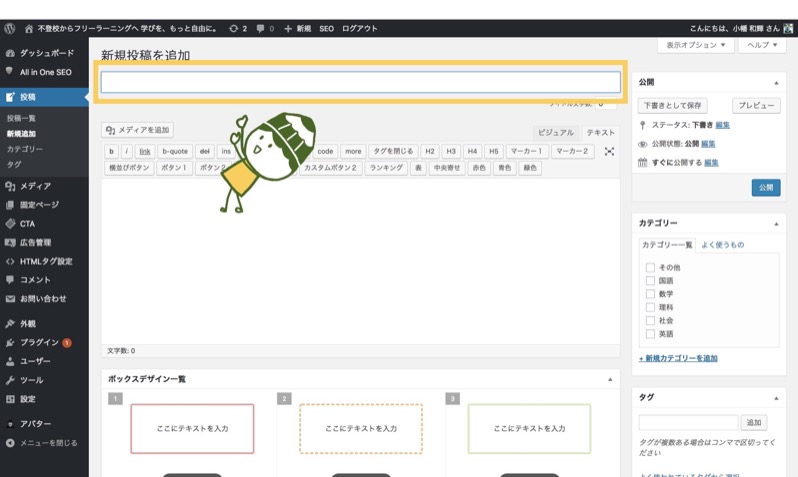
まずは記事のタイトルを入れていきます。タイトルはここです。

タイトル次第で、記事がみんなに読まれるか決まってくる重要な部分です
と考えているとしたら、
その記事をインターネットで多くの人にみてもらうためには、検索のキーワードを考える必要があります。
例えば、源氏物語のストーリーが知りたい人はこんな風に、「源氏物語 ストーリー」と検索しそうですよね。

源氏物語、ストーリーという言葉をタイトルに入れてタイトルを作ると、検索の結果に出やすくなり、記事が読まれやすくなります。こんな感じです!
源氏物語のストーリーをわかりやすく解説します
悪い例はこんな感じ。↓
平安時代の有名な女性、紫式部が書いた源氏物語という小説のお話がとてもいい話なので紹介したいと思います
これだとちょっと長いしわかりづらいですね、、
タイトルを見ただけで、どんな内容なのかがわかり、32文字以内でスッキリ伝えることができればベストです!意識してみてくださいね!
・この記事の内容を読みたい人はどんな言葉でネット検索するか、キーワードを考えよう!
・タイトルだけでなんとなく記事の内容がわかるようにしよう!
・タイトルは32文字以内にしよう!
記事の書き出しはあいさつから入ろう!
ここで先ほど作った吹き出しを使いましょう!
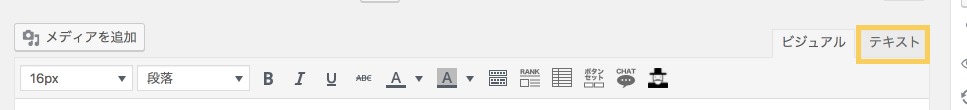
まず、テキストと言う部分をクリック。

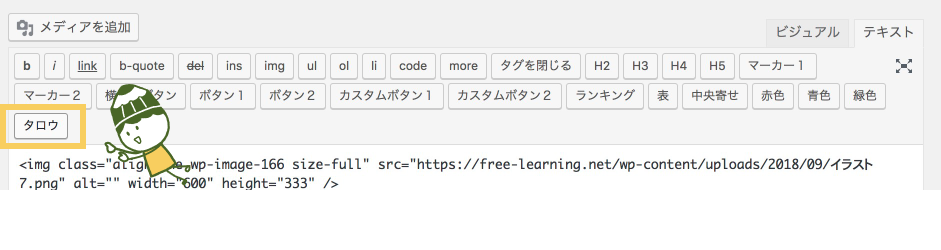
そうすると、先ほど登録した名前がこんな感じに出ていると思います。
一度クリックしましょう。

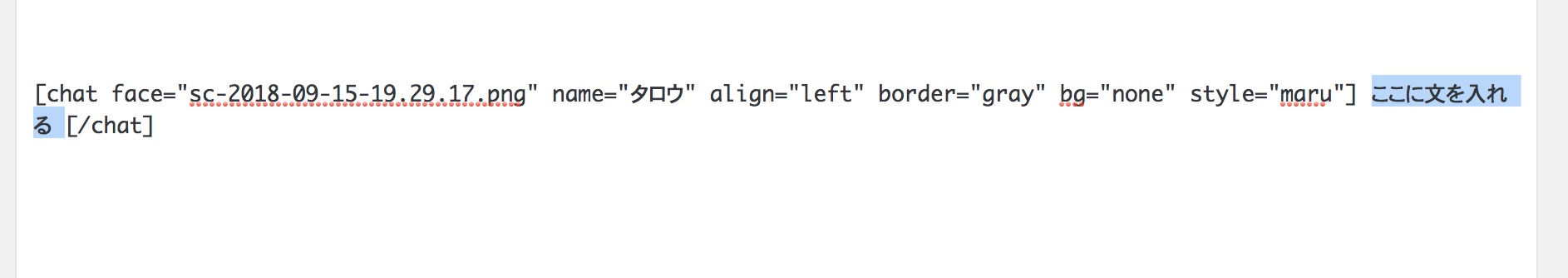
ここに文を入れるという部分を消して、自己紹介文を入れましょう!例えばこんな感じです!

最初は簡単な自己紹介から入れましょう!文章は「ですます調」で統一しましょう。いきなり本文に入るより、自己紹介と、どうしてそれを紹介しようと思ったのかを書いてから本文に入っていくといい記事になりますよ!
例はこんな感じです。1〜2文くらいで作りましょう。テンションはお任せします。「〜です!」「 〜です。」 とか。お好みで。中学生らしさがあった方がいいですね!
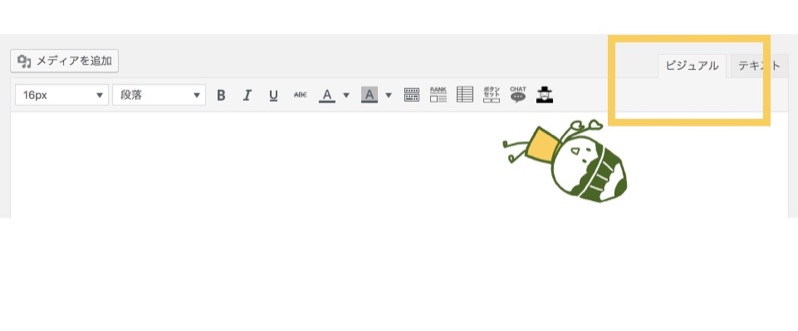
ここができたら、これから先はビジュアルモードの方がやりやすいので、ここをビジュアルに変更しておきましょう!

構成を考えよう!
文章構成は、
あいさつ
本文
まとめ
この3つで構成するようにしましょう!先ほどのあいさつ文から始めて、記事の内容となる部分を書き、最後にまとめの文を書きます。
この流れで作ると、とてもきれいな記事構成になりますよ!!
見出しを入れよう!
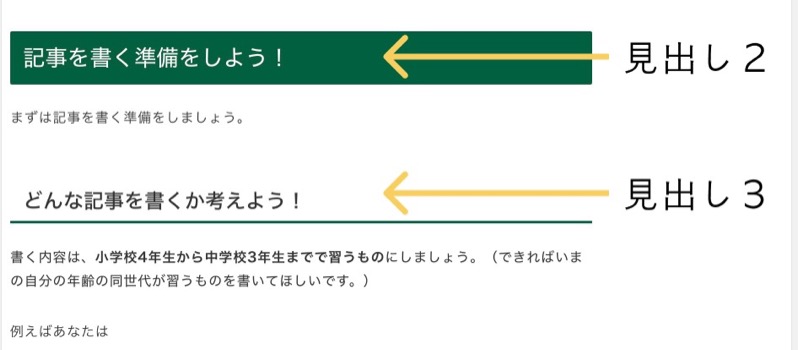
見出しとは、この部分のことを言います。

どんな内容がこの段落では書かれているのかがパッとわかり、イメージしやすくなります。
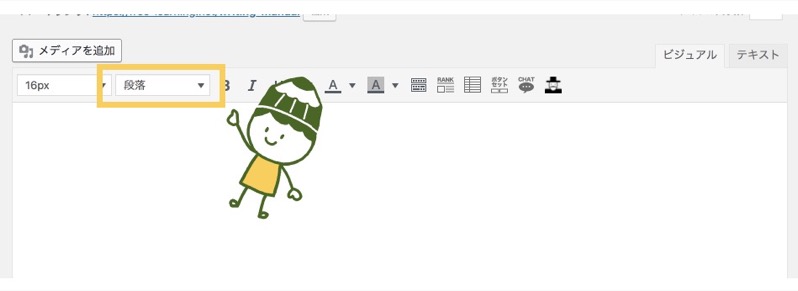
使い方は、段落という部分をクリック。

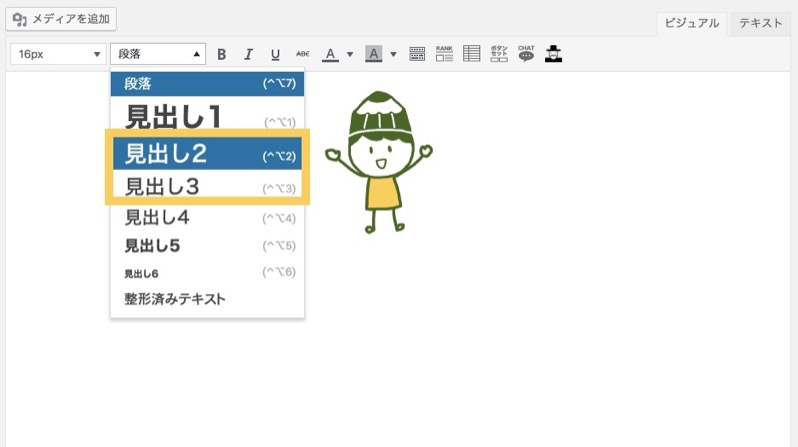
この中に見出しが入っています。
ここで使うのは、基本、見出し2と見出し3のみで大丈夫です!

見出し2のことを大見出し、
見出し3のことを中見出しと言います。
見出し2の中に見出し3が入るようにしましょう!
詳しくはこちらを見てみてくださいね!!
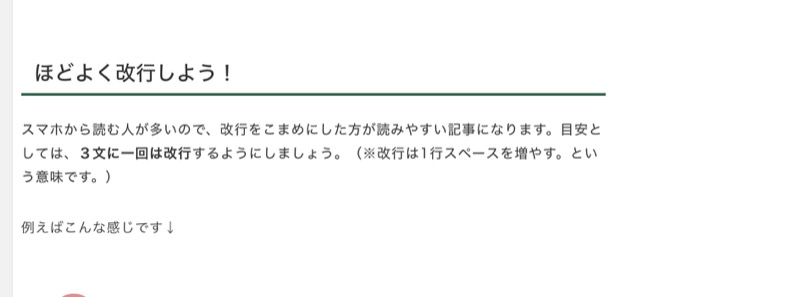
ほどよく改行しよう!
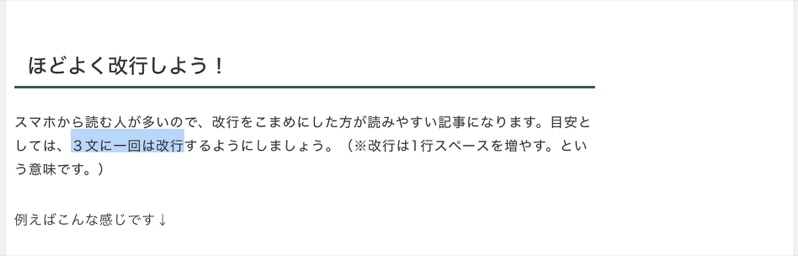
スマホから読む人が多いので、改行をこまめにした方が読みやすい記事になります。目安としては、3文に一回は改行するようにしましょう。(※改行は1行スペースを増やす。という意味です。)
例えばこんな感じです↓
「源氏物語」とは、紫式部という女性が平安時代中期、1000年以上も前に書いた恋愛ストーリーです。源氏物語はとても長い小説で、400字の原稿用紙が約2400枚分あります。登場人物は500以上もいます。フィクション(作り話)のストーリーですが、紫式部が実際に体験した出来事を交えながら物語が進んでいきます。紫式部は旦那さんを亡くして、気を紛らわすために源氏物語を書いたのではないかと言われています。
ではなく
「源氏物語」とは、紫式部という女性が平安時代中期、1000年以上も前に書いた恋愛ストーリーです。源氏物語はとても長い小説で、400字の原稿用紙が約2400枚分あります。登場人物は500以上もいます。
フィクション(作り話)のストーリーですが、紫式部が実際に体験した出来事を交えながら物語が進んでいきます。紫式部は旦那さんを亡くして、悲しさから気を紛らわすために源氏物語を書いたのではないかと言われています。
こっちの方が読みやすいですよね!こんな感じに改行を入れましょう!
画像を入れよう!
文章に入れる画像は、自分で撮影したもの、もしくは著作権フリーのものを使用しましょう。他のサイトやSNSに掲載されている画像を無断で使用することは犯罪です。気をつけてくださいね!
こちらのサイトは、無料で利用できるフリー素材のサイトで、特別な許可なく使用することができます。記事の内容に合わせた画像を選びましょう。
上記以外のフリー素材サイトを利用する時は、きちんとルールを確認して使いましょう。
画像をパソコンに保存したら、
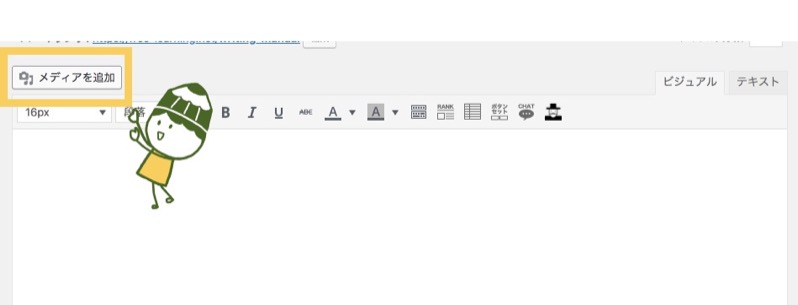
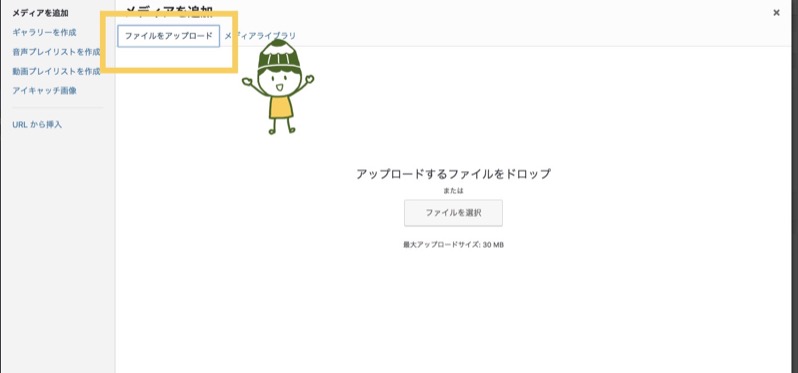
メディアを追加をクリック。

ファイルをアップロードをクリック。

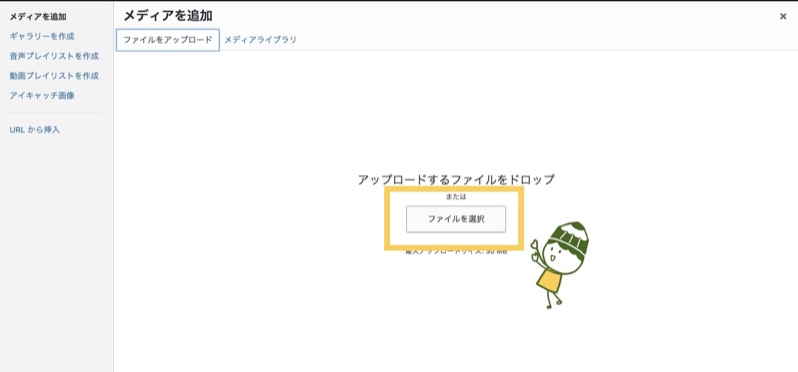
ファイルを選択をクリック。

ここから使いたい画像を選んで、アップロードしていきましょう!
大事な部分は太字にしよう!
特に伝えたい部分は太字(Bold)にするとわかりやすくなります。
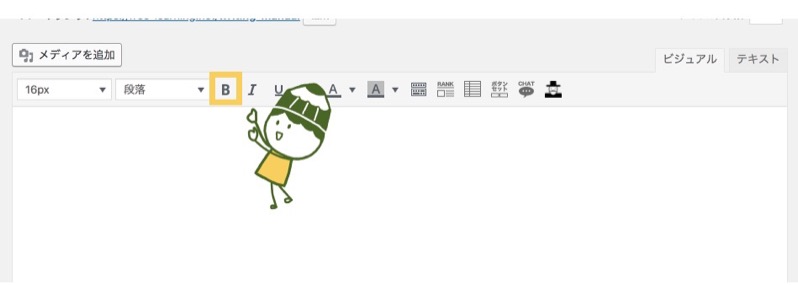
まず、強調したい部分を選択します。

そしてこのBというボタンをクリック。

そうすると太字になりました!このテクニックもぜひ使ってくださいね!

文字数は1,000〜2,000字にしよう!
投稿ページの下の方に

文字数を表示してくれている部分があります。ここを見て、文字数が1000から2000字になるように作りましょう!
記事が書き終わったら
記事が書き終わったら、以下のことをチェックしてみましょう。
誤字、脱字をチェックしよう!
文章が出来上がったらこのサイトでチェックしてみましょう。
簡単な誤字脱字や日本語として間違いがないかどうかなどを、機械がチェックしてくれます。文字数もチェックできます。
もちろん完璧ではないので最後は自分の力でチェックしましょう。
アイキャッチ画像を入れよう!
アイキャッチ画像とは、記事の看板になる部分です。このサイトのトップページにこんな感じに表示される画像のことです!

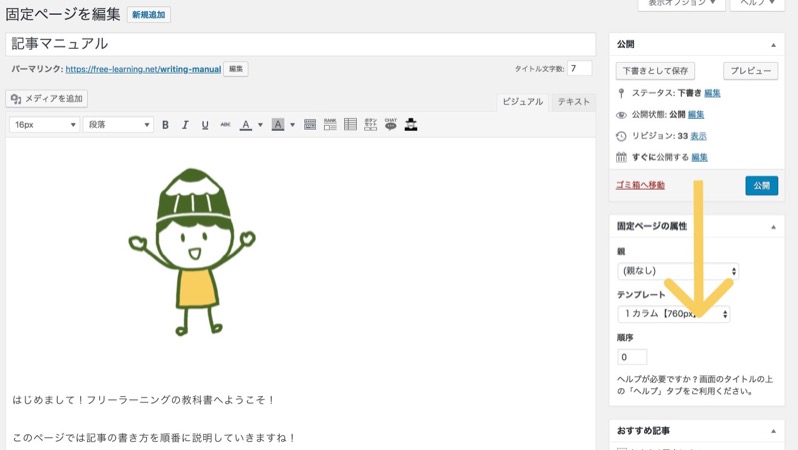
設定方法は、投稿画面の右側を下へスクロールします。

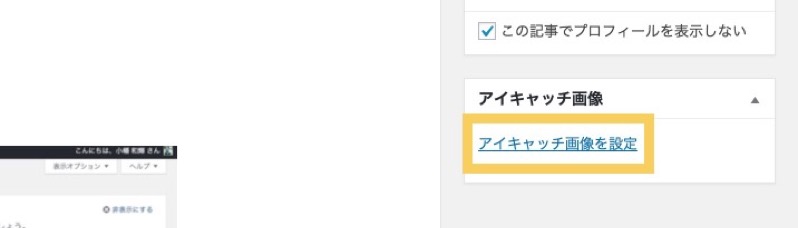
すると、アイキャッチ画像を設定という項目があるのでクリック。
画像を入れる手順と同じ手順で設定すればOKです!!

アイキャッチ画像は必ず横長のものを選ぶようにしましょう!
下書き保存をしよう!
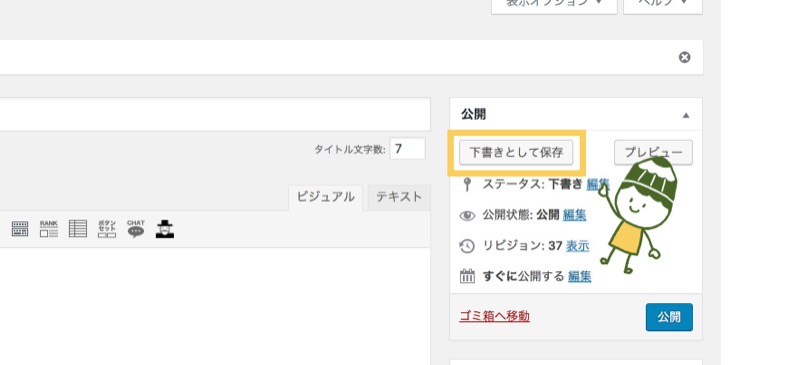
記事が完成したら、下書きとして保存をクリックしましょう!
記事が途中の場合でも一度保存したい場合は、下書きとして保存しておきましょう。間違って記事が消えてしまわないように、こまめに下書き保存をしておくといいですね!

書いた記事を最初から読み返してみて、問題ないなと思ったら公開ボタンを押してください!
公開できたらDiscordの進捗報告スレッドに記事のURL(アドバイスが欲しいことも一緒に書けたら最高!)を投稿しましょう。
注意すること
自分以外の人が書いた文章をコピペしてもいいの?
インターネットに書いてある文章をそのままコピーして貼り付けるのは「泥棒」です。絶対にやめてください。コピーした場合は、もともとの文章を書いていた人に訴えられる可能性もあります。そのときは事務局が受けた被害額を保護者の方に請求します。
詳しく知りたい方は、「みんなのための著作権教室」のサイトを参考にしてください。
記事の書き方がパワーアップする方法!
ここからは、記事の書き方がよりパワーアップするテクニックを紹介していきますね!ぜひ挑戦してみてください!
記事の書き出し(最初)に力を入れよう!
記事は書き出しとまとめが8割と言われています。
書き出しの時点で「面白くなさそう」と思われてしまうと、その時点で離脱(他のページに行ってしまうこと)されてしまいます。
最初の掴みはとても大切なので、特に意識して書いてみてください。
最後のまとめも同じくらい重要で、ここでいい読了感を与えられてると、「いい記事だったな」という満足感がありファンになってくれたり、他の記事も読んでみよう!という動機に繋がります。
語尾を意識しよう!!
各文章の最後の終わり方が
、、、、、です。
、、、、、です。
、、、、、です。
とか
、、、、、ました。
、、、、、ました。
、、、、、ました。
という同じ終わり方が続くと単調な文章になってしまいます。
これはちょっとテクニックとセンスがいるので難しいけど、これ意識するとグッと良くなるので頑張ってみてください!
参考文献
以上です!
このサイトでは子どもが自分でテーマを考え、自分で記事を執筆しています。
記事を書くというプロセスの中で情報収集、編集能力、表現力などを学び
実際にお金が稼げるようになるまでトレーニングしていきます。